

ロゴ制作・ロゴデザインを依頼するならsynchlogo(シンクロゴ)
ロゴコラム
COLUMN

Web・ホームページデザインで重宝されるロゴの作り方解説

カテゴリー
ECサイトやLPなど、必要最小限な機能で簡単にWebサイトが作れる仕組みがどんどん増えています。最近ではノーコードと呼ばれる特別な知識がなくとも直感的にWebサイトが作れるサービスなどもでき、今後ますますwebサイトが手軽に、簡単に作れるようになっていくでしょう。
そんな多くのWebサイトの左上隅にあるロゴ。Webサイトと一緒にロゴを作るというケースも近年特に増えています。そこでここではWebデザインで重宝されるロゴの作り方について解説していきたいと思います。
1.しっかりデザインされたロゴはWebで重宝される
個性的なロゴを作ろう
冒頭でも紹介した通り、近年はWebサイトが手軽に、簡単に作れるようになってきました。ユニークなデザインのWebサイトはさておき、最近のWebデザインには定番の「型」があり、それは最初に表示されるトップページが「タイトルロゴ」「メニュー」「メインヴィジュアル」の3つで概ね構成されています。


(上:共創エンジニアリング株式会社 下:interval studio)
フォントはWeb制作者がサイトの雰囲気に合わせて選んだものが使われ、メインヴィジュアルはクライアントが準備した画像やイラスト、もしくはWeb制作者がインターネットで購入した素材画像やイラストを加工して使っていることがほとんどです。このようなシンプルな構成であるため、差別化できる部分があまりなく、それゆえに「タイトルロゴのデザインで個性を出したい」というリクエストをよく聞くようになりました。サイトの特徴にもなることから、個性的なロゴはシンプルな構成のWebでは重宝されるのです。
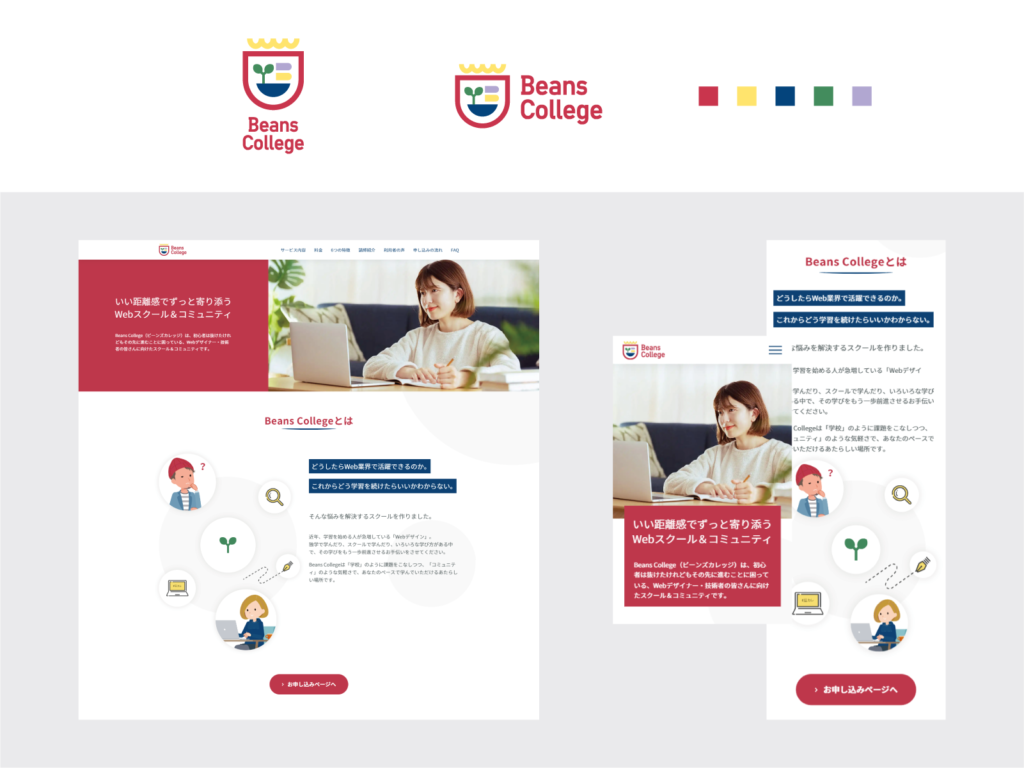
トンマナを決めながらロゴを作ろう
またシンプルな構成がゆえに、Webデザインにおける「色(トーン)」の重要度も高まりました。既に決まったテーマカラーやコーポレートカラーがあればそれを使っていくのでしょうけれども、例えばこれから起業・開店しようとしている人にそういったものはありません。そうするとWeb制作者がクライアントと協議し、どんな色が相応しいかを探るようになります。しかし長く使うブランドカラーを決める訳ですから、下手をすればそれだけでかなりの手間がかかってしまいます。
ですのでロゴ制作の方でブランドカラーが決まると助かるのです。ロゴは理念や想いといったものから導き出すように、デザインに「意味」や「理由」を求めます。ロゴの色も同様に、何故その色にするのか、その理由をきちんと整理した上で決定します。そして色に加えデザインの様式(マナー)まで決めてしまい、トンマナ(「トーン&マナー」の略。詳しくはこちらを参照。)が出来上がると、Webもそれに倣ってデザインができるため、デザインが進めやすくなります。

2.サイズや形に柔軟なロゴはWebで重宝される
アイコンやファビコンとしても対応できるロゴを作ろう
Webはさまざまな箇所でロゴが使われますが、その中でも下記は使われる可能性が高い箇所として挙げられます。
・タイトル部分
・メインヴィジュアル部分
・サイト内の装飾
・フッター部分
・ファビコン
・検索結果で表示されるアイコン
・スマートフォンのメイン画面に並ぶアイコン
この中でもアイコンやファビコンといった、主にシンボルマークが小さなサイズで使われる箇所は注意が必要です。こちらの記事でも紹介しましたが、時には最小で16×16ピクセルで使われることもあります。
それだけ小さなサイズだと、あまり複雑な図形や装飾のシンボルマークでは視認することが難しくなります。小さくなってもオリジナルのシンボルマークと同一であることが認識できるよう、サイズ検証しながら作るようにしましょう。

ロゴタイプの場合はアイコン・ファビコン用の対応策も考えて作ろう
シンボルマークのないロゴタイプの場合はどうしたらよいでしょうか?
これに対する一つ目の解決策は、1文字目だけ取り出してアイコンやファビコンにする方法です。この方法で対応する場合は、筆記体や続き文字など、文字が取り出せないデザインにはしないように気を付けましょう。

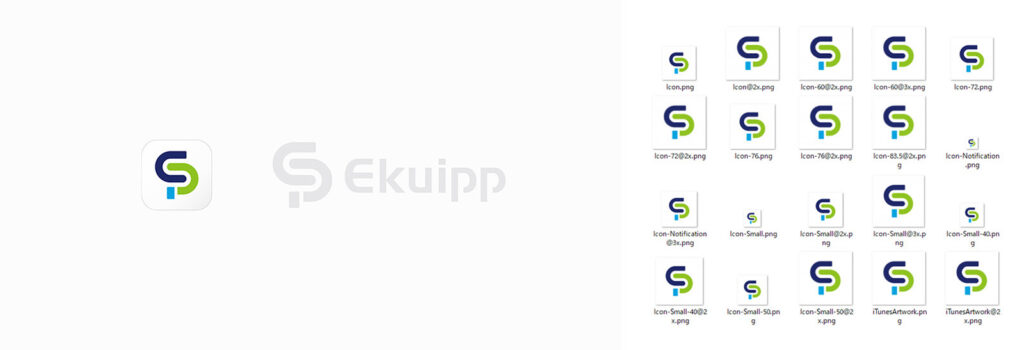
二つ目の解決策は、オリジナルのロゴタイプとは別に、アイコン・ファビコン用のシンボルマークを作ってしまう方法です。ただし、オリジナルのロゴタイプに対して何の脈絡もないデザインにはしないよう気を付ける必要があります。ではどのようなデザインが考えれらるかというと、例えば下記の例のように、ロゴタイプの代表的な文字を切り取って、それを組み直したデザインにするなどです。アイコンのデザインが一人歩きしないよう、オリジナルのファミリーデザインとして認識されるようにデザインするとよいでしょう。

(丸栄情報システム株式会社)
単色でも使えるロゴを作ろう
これはWebに限ったことではないですが、ロゴを単色でも使えるようにしておくとWebデザインではかなり助かります。まわりの情報や画像よりロゴを目立たせたくない時や、まわりと色のバランスが合わない時など、単色でロゴを使いたい場面はしばしば出てきます。それに対応できるようにしておくと、よりWebのデザインが組み立てやすくなるでしょう。

(富士エンジニアリング株式会社)
いかがでしたでしょうか。
Webと一緒にロゴを作る機会がある方は、是非参考にしてみてください。
お問い合わせ CONTACT
ロゴ制作に関するご相談など
お気軽にお問い合わせください。
フォームからのお問い合わせ