

ロゴ制作・ロゴデザインを依頼するならsynchlogo(シンクロゴ)
ロゴコラム
COLUMN

【ロゴ作成のsynchlogo】ロゴタイプ(文字だけのロゴ)の特徴とデザインの作り方解説

カテゴリー

ロゴを作る時、シンボルマークのあるロゴマークと、文字だけのロゴタイプ、どちらにするか悩むのではないでしょうか。ロゴはブランドの顔となり、全てのデザインの旗印にもなり得るものですが、ロゴタイプは文字だけで作られているせいか、今一つその特徴が理解されていないように思います。
また、様々な理由や意味から形が導き出されるシンボルマークに比べ、ロゴタイプの方は、「字体を選んだり文字をキレイ並べるくらいで、デザインらしいデザインはしていないのでは?」と感じている方も多いのではないかと思います。
そこでこのコラムでは、
1.有名企業のロゴから見るロゴタイプの特徴
2.既存フォントをベースにしたロゴタイプの作り方
3.グリッドをベースにしたロゴタイプの作り方
4.文字にモチーフを組み合わせたロゴタイプの作り方
5.文字全体にまとまりがあるロゴタイプの作り方
についての解説や紹介をしていきたいと思います。
なお、ロゴマークとはシンボルマークを持ったロゴのこと、ロゴタイプは文字だけをデザインしたロゴのことです。詳しくはこちらのコラムに詳しくまとめてあるので参考にしてください。

1.有名企業のロゴから見るロゴタイプの特徴
近年は文字を主体としたロゴ(ロゴタイプ)が増えている
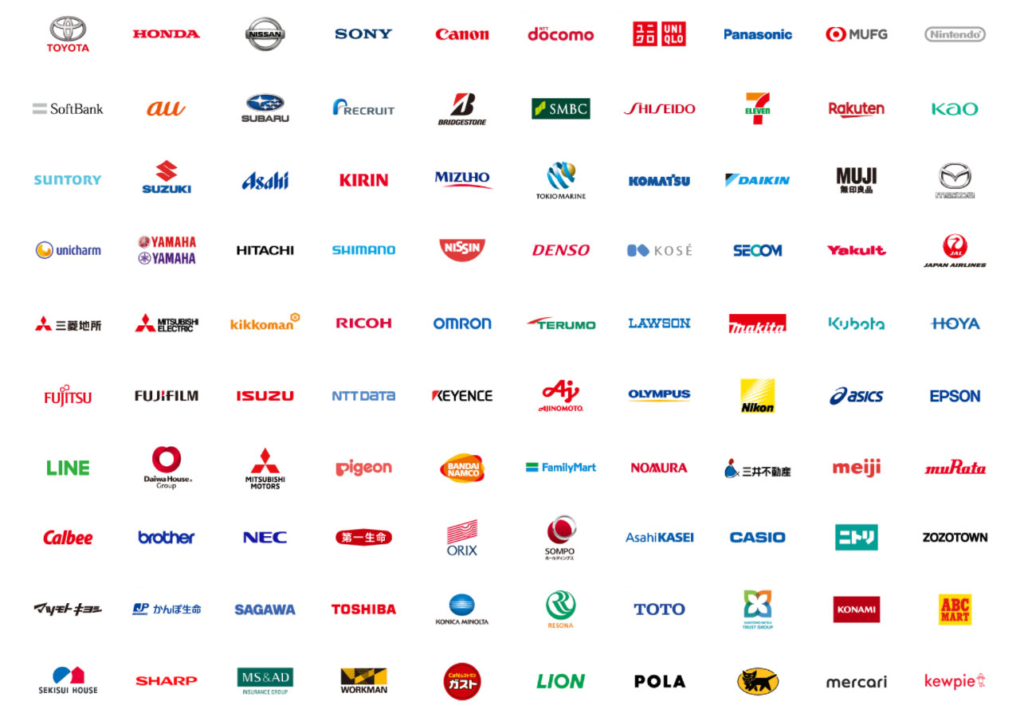
実は、近年の有名企業のロゴは、ロゴマークではなくロゴタイプを採用しているところが徐々に増えてきています。最近の傾向を俯瞰するために、Best Japan Brands 2020 Rankingsに挙げられている企業のロゴを見ても、その半分近くはロゴタイプであることが確認できるのです。
一昔前はシンボルマークを有したロゴマークの方が多かったような気がします。まずはその例として、「あの企業はこのシンボルマークだった!」という懐かしいものをいくつかご紹介しましょう。

▲Best Japan Brands 2020 Rankingsに挙げられた100点のコーポレート・ロゴ
1つめは富士フイルムです。「FUJI」4文字が中に入った特徴的な赤い六角形のシンボルマークに見覚えある人も多いでしょう。少しづつ形がマイナーチェンジされながらも、1986年から現在のロゴに変わる2006年まで使われていました。2006年に発表された新しいロゴは、フィルム・写真事業以外の新分野に挑戦する姿勢を表したもので、「富士フイルムホールディングス株式会社」に商号変更し、持株会社体制へと移行したタイミングで変更されたものです。

▲富士フイルムのロゴの変遷(富士フイルムホールディングスHPより転載)
次はコナミです。赤と黄色の波型のシンボルマークはファミコン世代には馴染み深いのではないかと思います。そのシンボルマークは、創立30周年(創業は1973年、コナミ工業株式会社を設立)の節目で行われたCI変更でなくなりました。現在のロゴは、「Contemporary Quality(コンテンポラリー・クオリティ)」をテーマにデザインされており、革新性と創造性を基本に置きつつ、ハイクオリティライフを実現する企業に相応しい品格・信頼感、躍動感を表現しているそうです。

▲コナミのロゴの変遷
企業としての何かしらの節目、変革の時にロゴは新しいものとされますが、シンボルマークをなくしたこの2つの例を見ると、「変えた」「変わる」ことがヴィジュアルとしても強く発信できるように、それまであったシンボルマークをなくすという変化を伴わせたのではないかと想像します。
シンボルマークをあえて作る例も
またつい最近では、東急ハンズが株式会社ハンズへの商号変更に伴い、新しいロゴが発表されたばかりです。このロゴ変更も、東急不動産ホールディングスとの資本関係を解消し、ベイシアグループの主要事業会社であるカインズが子会社化したことがきっかけとなっています。
しかし今回のハンズのロゴは上記2つの例とは逆に、これまでのロゴタイプ寄りのロゴから、「手」がモチーフになった明確なシンボルマークを持ったロゴへ変わりました。1976年の創業時に付けられた「ハンズ」の名前には、生活者が自らの「手」でライフスタイルを創造するという想いが込められていました。そして時代は変わり、役割が変わってしまった「手」の再定義を行う、ということがブランドメッセージには書かれています。
ハンズの新ロゴの例は、明確なシンボルマークを新たに作ることで、新ブランドへ「変わる」ことを一目で示しつつ、ブランドの姿勢や考えをそのシンボルマークのデザインによって強烈に発信することにも成功しています。

▲旧東急ハンズのロゴ(左)とハンズの新ロゴ(右)※画像はハンズHPより転載
デザインの自由度が低いにも関わらずロゴタイプが増えている理由は「潔さ」
上記のハンズの例からも分かるように、シンボルマークはモチーフや図案などの「形」によって、ロゴを見る人に様々なメッセージやイメージを伝えることができます。一方ロゴタイプは文字が主体ですので、書かれてある文字列以上の意味やメッセージを込めるのが難しいものです。富士フイルムやコナミの例もそうですが、テーマやコンセプトによる「説明」がなければ、意味やメッセージをロゴから感じさせるのは難しいのではないかと思います。そのためデザイン業界では、ロゴマークよりデザインの自由度が低いロゴタイプは、デザインするのが難しいものとされています。
しかしそれでもロゴタイプの企業ロゴが増えているのは、おそらくロゴのデザインに「潔さ」を求めているからではないかと思います。
ハンズのように変化の内容を強く伝える必要がある時は、シンボルマークの方が有効にはたらきます。しかし、さほど変化をしない場合や、社会の中で一定のポジションを築き、多く人が認知しているような大企業の場合は、わざわざロゴで色々なことを語る必要もなく、むしろ企業としての「潔さ」を前面に出したデザインとした方が効果的なイメージアップ戦略になると考えているように感じます。そのため、色々語ろうとするシンボルマークをあえて採用せず、シンプルに文字だけのロゴ、すなわちロゴタイプを掲げるようにしているのではないでしょうか。
ロゴマークとロゴタイプ、どちらが良いという訳ではない
こうして見ると、ロゴマークとロゴタイプはそれぞれに使い方があり、会社の状況や今後の戦略に応じてどちらにするべきか決めるもので、一概にどちらの方が良いといえる訳ではないことが分かると思います。
ただ、シンボルマークを新たに作る、これまであったシンボルマークをやめるという変化は、「変革」のメッセージを伝えるものとしては非常に有効だと言えます。しかしそれはあまりに強烈な変化であるため、慎重に検討した上で実行に移すことが望ましいでしょう。
2.既存フォントをベースにしたロゴタイプの作り方
それではここからは、実際のロゴタイプの作り方を見ていきましょう。まずはsynchlogoで実際に制作した事例の中から、既存のフォントをベースに作り上げていった例を紹介したいと思います。
文字が繋がりながらひとつのロゴタイプに
今回ロゴタイプの制作事例として紹介する「株式会社リプカ」さまは、主にSNSマーケティング、インサイドセールス代行、Web広告事業を行っている会社です。
社名の「ripuca」はスワヒリ語で「燃え上がる」という意味で、“松明(たいまつ)を受け継いでいく”ように、愛ある炎・温かさを灯していない人達に、それを届ける」という意味が込められています。そしてロゴによって発信したいメッセージは「繋がりによって幸せが運ばれる」というもので、そのリクエストより、文字が繋がりながらひとつのデザインとして形作られた現在の社名ロゴタイプが完成したのです。

最初の「r」の文字のみ繋がっていないのは、rには”我々”という意味、それ以降の文字は”次に受け継がれる人”を意味しているためでもありますが、その他に、アイコン・ファビコン用の対応策として、rの文字のみ独立して使えるようにした、という理由もあります。詳しくはこちらのコラムをご覧ください。
ベースとなる既存フォント選び
次に、どのようにしてその「繋がり」をコンセプトにしたロゴが作られていったのか、その過程を見ていきたいと思います。ロゴタイプの文字はゼロから作る場合もありますが、ここでは「繋がり」というはっきりしたテーマがあったので、文字の形にも繋がりが作りやすそうな既存のフォントを探した結果、「Bell MT」というフォントをベースとすることにしました。

最初から文字が繋がっている筆記体のフォントも探したのですが、文字としての視認性(きちんと「ripuca」と読めること)に乏しく、また筆記体独特の華やかな雰囲気がripucaには合わないと感じたため却下しました。「Bell MT」は一文字ずつの視認性もしっかりありつつ、うまく手を加えれば文字同士をうまく繋ぐことができ、全体が一体となったシームレスなロゴタイプが作れそうな可能性を感じたため採用となりました。
既視感がなくなるように手を加えた
既存フォントを使ってロゴタイプを作る時のポイントは2つあります。1つはコンセプトに合った形にしていくこと。もう1つは既存フォントがベースだと分からないよう「既視感」をなくしていくことです。この2つのポイントを中心に、下の図のように既存フォントに手を加えていきました。ちなみにこの一連の作業だけで20時間近くがかかっています。
仕上がりの形を見ると、元の「Bell MT」の字体の雰囲気はどこにもなく、かつ「繋がり」のデザインもしっかりできていることが分かると思います。
既存フォントをベースにしても、きちんと検討を重ねれば既視感をなくすことができ、オリジナリティのあるロゴタイプを作ることができるのです。

また既視感のない、オリジナリティのあるロゴタイプにしたいがために、ユニークな形の文字を作ろうと試みるデザイナーも多くいます。ですが、オリジナリティがあれば良いデザインという訳ではなく、そこに「文字としても整った印象」が加わってはじめて良いデザインになるのです。文字のデザインを専門とする方であれば、長年の経験や勘でどうすれば整った印象が作れるかが分かると思います。しかしそうでないデザイナーでもできるテクニックが一つあります。それは「デザインコード」を使って文字を作るやり方です。
文字には「とめ・はね・はらい」など、筆運びに共通するポイントがあります。そのポイントごとに「デザインコード」を作り、当てはめられるところ全てにそれを用いて作っていくのです。そうすることで文字列全体に整った印象が生まれ、オリジナリティがありつつも「王道感」のある文字が出来上がるのです。

3.グリッドをベースにしたロゴタイプの作り方
前節では、既存のフォントからロゴタイプを作った例を紹介しましたが、ここではゼロから文字を作り上げた例を紹介したいと思います。文字を作るのには様々な方法がありますが、同じくsynchlogoで制作した、グリッドをベースにした作り方の例をご紹介したいと思います。
やさしさのあるデジタル感
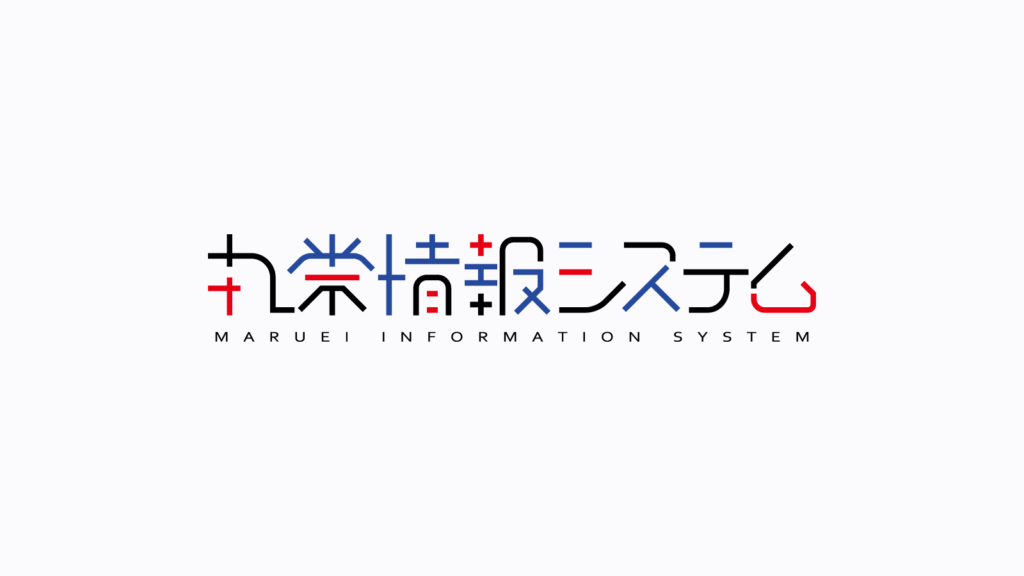
この制作事例のクライアントである「丸栄情報システム株式会社」さまは、システム受託開発等を行うIT企業です。
同社は、本社がある地域の過疎化が止まらない様子などを見て、それをITを活用することで少しでも状況変えていきたいという想いから創業されました。地方創生を旗印に、関係者と共に手を取り繁栄していく地域密着型の会社づくりをヴィジョンに事業は進められていきました。

そのヴィジョンに呼応すべく、IT会社特有の無機質なイメージを払拭した、親しみある雰囲気とすることがコンセプトに据えられました。
同じ太さのラインを使い、基本的にはグリッドに則った構成にてIT企業らしいデジタル感あるデザインを基本にしつつも、部分的に丸みを帯びさせたり、あえて線を省略したりすることで、無機質な形に有機的な印象を同居させた、「やさしさのあるデジタル感」を獲得したロゴに仕上げることができました。

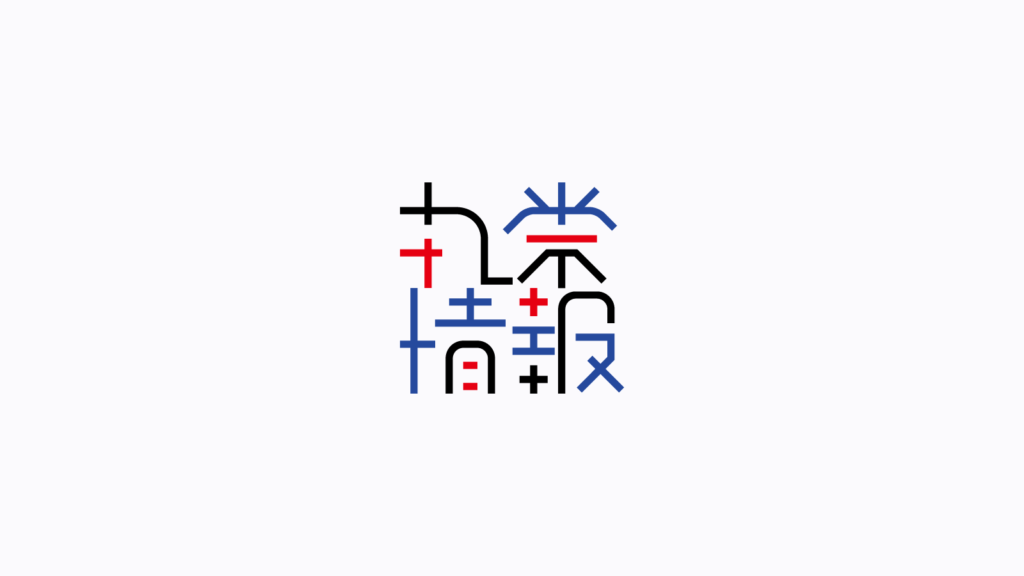
またこちらのロゴでもアイコン・ファビコン用の対応策を行っています。それは、「丸栄情報」の4文字のみを組み合わせたシンボルマークを、ロゴタイプとは別に作成したのです。グリッドの構成を活かし、マークとして独立した形として使える正方形の形に仕上げているのが特徴です。
ピクセルフォントのようなデザインでデジタル感づくり
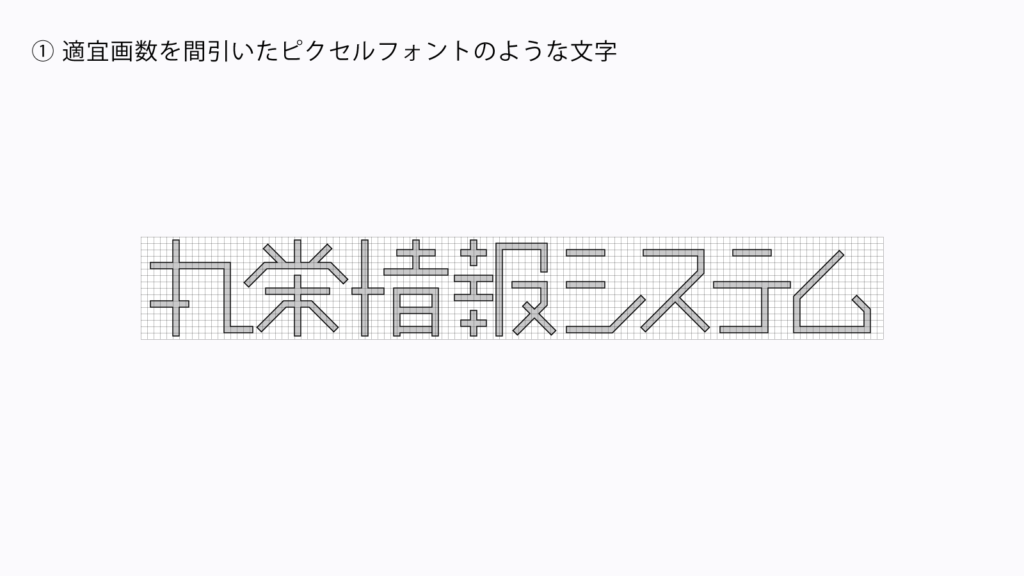
親しみがありつつも、ベースはデジタルなイメージであるため、いくつもの四角いブロック(ドット)によって描いた、ピクセルフォントのような字体で、文字の大まかなフォルムを作っていくことにしました。
最も画数が多い文字を基準に、縦・横に配列するブロック数を決め、そのブロックをドット絵のようにひとつひとつ塗りつぶしながら「丸栄情報システム」の文字を描いていくと、デジタル感ある社名のロゴタイプが出来上がります。

ちなみに今回のロゴタイプは、画数の多い漢字と少ないカタカナが入り混じっているため、文字の密度感に差が出ないよう、漢字の方は画数の間引きを行っています。どうしても画数が多い漢字は密度の高い図形になりやすく、隙間のないつぶれた印象になりがちなのです。小さなサイズでロゴを使った時、カタカナは読めても漢字が読めない、といった状況にならないよう配慮することが大切になります。
ディテール処理で親しみある雰囲気に
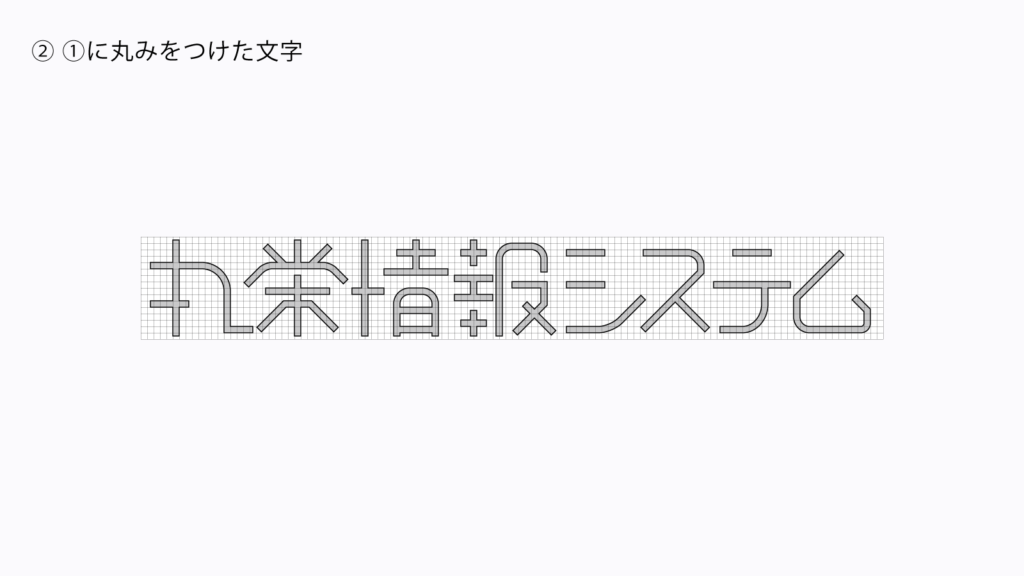
ここまでのデザイン作業では当然親しみある雰囲気は湧いてこず、ただのデジタル感あるロゴタイプでしかない状態です。そこで、ところどころ文字の角を丸める処理を行い、再度全体を確認してみたところ、文字にやさしい印象が加わり、親しみある雰囲気がにじみ出てくるようになりました。しかし理想の雰囲気にはもう少しといったところで、この状態からさらにもうひと手間加える必要があるように感じていました。

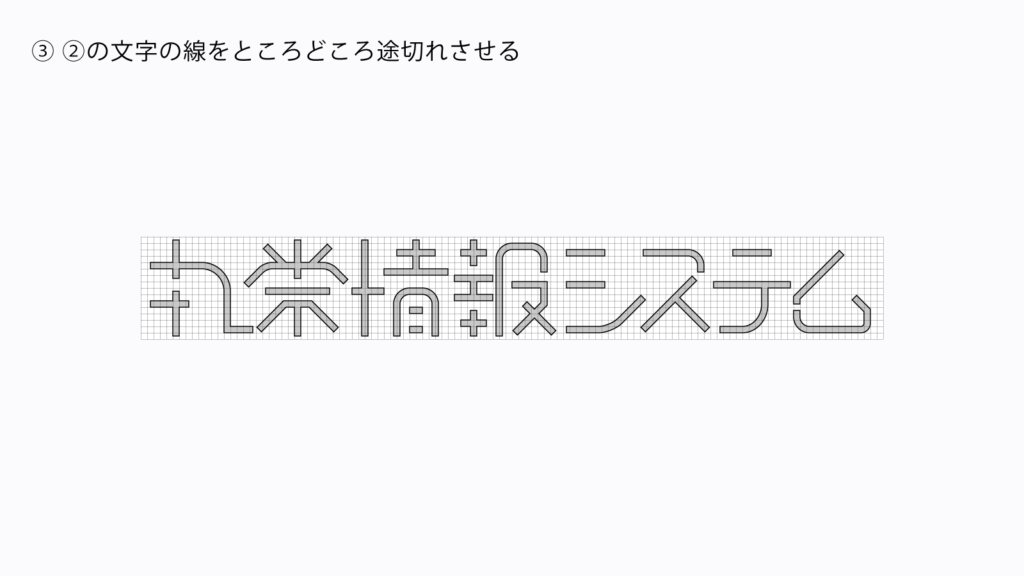
そこで、文字の線をあえてところどころ途切れさせるような処理を施してみました。するとこれが効果的で、それまでよりもグッと親しみある雰囲気に近づけることができ、デザインの基本形を完成させることができました。

ここまで行った「画数を間引く」「丸みをつける」「文字の線をところどころ途切れさせる」という手の加え方は、文字の正確性を低下させるような処理ではあるのですが、逆に可読性(文字の読みやすさ)を上げることを狙っており、今回もその効果はしっかり得られました。
このように、正確性よりも可読性という機能面を重視した工夫が、同時に理想とするデザインにも貢献できたのが、このロゴタイプデザインにおける一番の特徴であった言えるでしょう。
4.文字にモチーフを組み合わせたロゴタイプの作り方
ロゴマークでは、意味やメッセージをモチーフに込め、それをシンボルマークとしてデザインすることができます。しかしロゴタイプの場合は、文字自体をデザインするため意味やメッセージを表現するのがなかなか難しく、ブランディング上はロゴタイプにしたいのに、満足できるデザインがなかなかできないといったことがしばしば起こります。
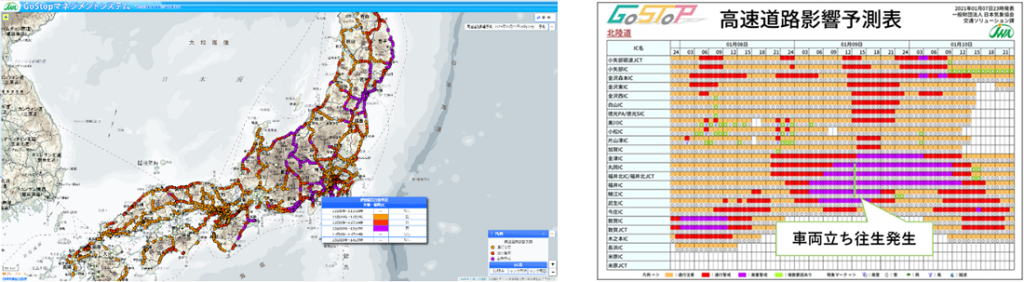
そこでここでは、その課題をクリアする方法をご紹介したいと思います。synchlogoで制作した「GoStopマネジメントシステム」のサービスロゴで、文字本体にモチーフを組み合わせてロゴタイプを作り上げた例です。それではその詳細をご覧ください。
公共性の高いテーマには分かりやすいデザインを
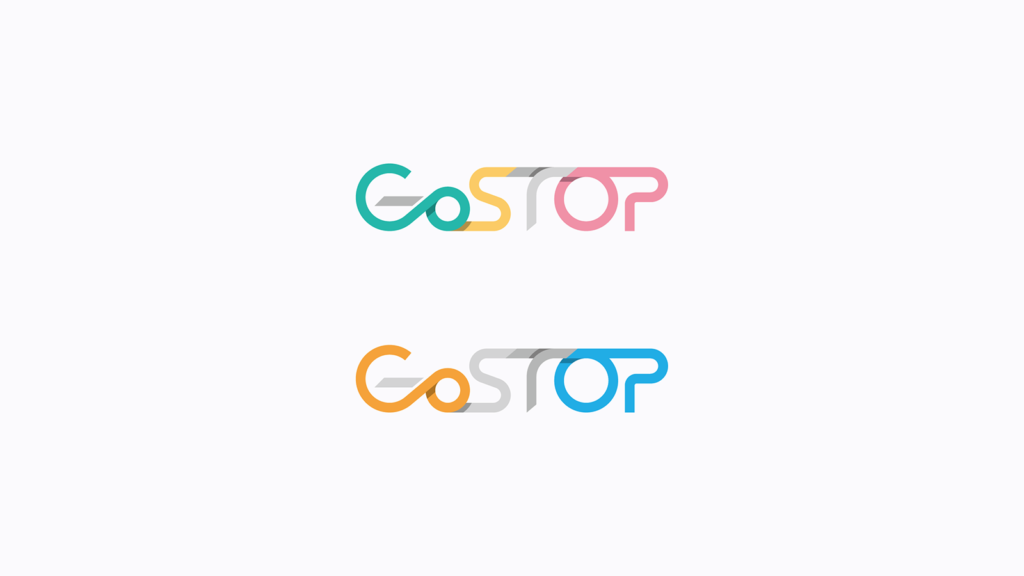
「GoStopマネジメントシステム」は、一般財団法人日本気象協会が提供する物流向けのサービスで、ロゴはトラックなどを彷彿とさせる車両のモチーフと「GoStop」の文字を組み合わせたロゴタイプです。

このサービスは、平成の終わりから令和初めにかけて激甚化が顕著だった気象災害を背景に、気象の影響を特に受けやすい「物流」というインフラ支援を目的としています。安定した供給、被災リスクを最小化、ドライバーの安全確保のために活用できるサービスとしてはじまりました。

「気象」「物流」は身近かつ生活に直結した公共性の高いテーマであることから、ロゴデザインに求められているのはカッコよさでも意味深い意匠性でもなく、誰もが理解できる「分かりやすさ」というコンセプトでした。そしてその答えが車両のモチーフにサービス名を組み合わせるというデザインだったのです。
(より詳しい制作エピソードはこちらをご覧ください)
文字にモチーフを組み合わせる意味
車両とサービス名をロゴで示したければ、車両をモチーフに用いたシンボルマークと、シンプルな「GoStop」のロゴタイプで、普通のロゴマークを作れば良いのではないか?という意見もあると思います。
何故わざわざ文字にモチーフを組み合わせるかというと、モチーフと文字の両方を「主役」にしたかったからです。
ロゴマークは、シンボルマークとロゴタイプに分かれているため、デザイン上、どちらかが主役、どちらかが主役を引き立てる脇役というふうに、役割分担せざるを得ないのです。GoStopのロゴデザインコンセプトは「分かりやすさ」であったため、車両のモチーフも、「GoStop」のサービス名も、どちらも前面に出したかった。そのため、サービス名にモチーフを組み合わせてデザインする方法を選んだのです。
文字の形に合いそうなモチーフを選ぶことがポイント
しかし残念ながら、文字に対してどんなモチーフでも組み合わせられるという訳ではありません。文字にモチーフを組み合わせてロゴタイプを作る時、文字の形に対してモチーフの形が上手く合うかどうかがポイントになるのです。

この事例では、「GoStop」の文字列の中にある2つの「o」の文字を車両のタイヤに見立てることができそうだったため、上手く文字にモチーフが組み合わせてデザインを進めることができました。では実際どのようなことを考えてモチーフ選びを行ったかというと、
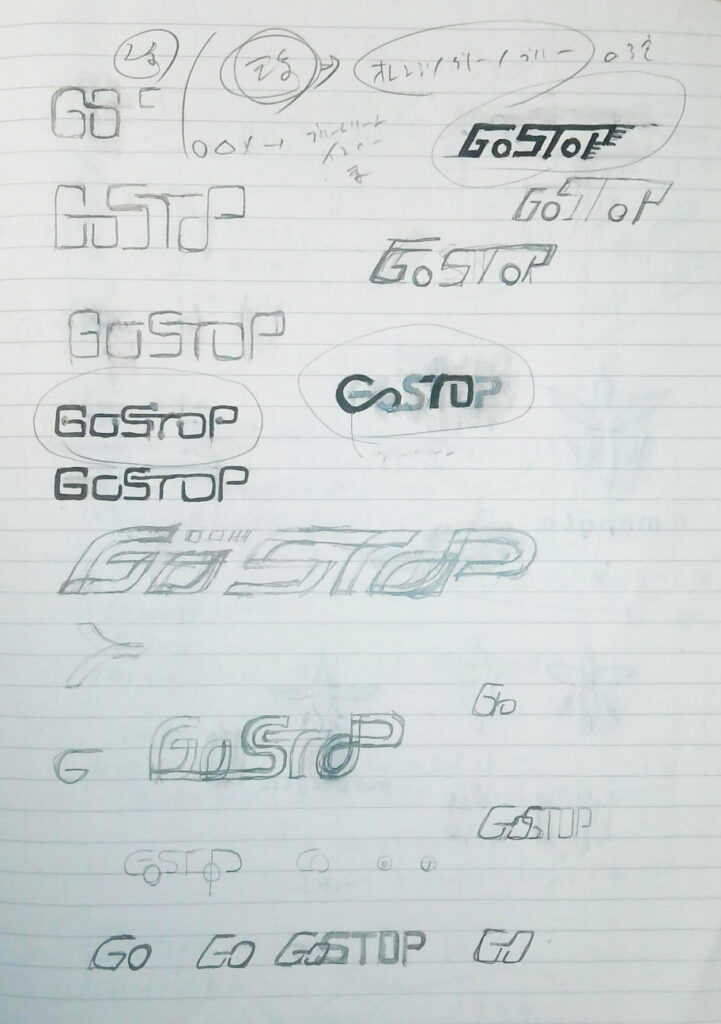
①GoStopのサービス内容に合いそうなモチーフをとにかくたくさん思い浮かべる
②その中から「GoStop」の文字の形に合いそうなものを選出する
③選んだモチーフが文字と上手く組み合わせることができそうかスケッチで試してみる
このような手順で進めていきました。

また実は、車両のほかにも「道路(路線)」をモチーフに用いた案も作っており、これも上記の手順で生み出すことができたデザインでした。
可読性の担保には注意しよう
文字にモチーフを組み合わせるには、文字の形がモチーフの形「にも」見えるように変形していかなければなりません。そうすると嫌でも文字の形は崩れるため、文字としての可読性は低下していってしまいます。

▲アウトライン化・モノクロ化で可読性を確認
社名や店舗名、サービス名など、文字列が読めるものであることを前提とするのであれば、文字の形の崩し方には注意が必要です。崩す程度を変えながら、最適なバランスが得られるまで何度もトライ&エラーを繰り返すようにしましょう。
5.文字列全体にまとまりのあるロゴタイプの作り方
オリジナルの文字を作るロゴタイプですが、2章の解説で紹介したように、既存のフォントをベースにデザインしていくのはさほど難しいことではありません。
しかしクライアントの要望などにより、ゼロから文字を作り出すことになった場合そうはいきません。プロのデザイナーでもそれは簡単なことではなく、特に難しいのは、全ての文字が同じ字体でできていて、全体にまとまりが感じられるようにデザインすることです。
ここではそんなまとまりあるロゴタイプの作り方のポイントを、synchlogoで制作した事例を通して解説していきたいと思います。
カラフルでフラットな雰囲気のロゴタイプづくり
ご紹介する事例は「ミツクル」というサービスサイトのロゴで、同サービスは、Webサイト・ECサイトなどを対象に、それらの見積もりから制作依頼までをワンストップで行うことを提供しています。

誰でも相談できそうな気軽さ、どんな相談内容にも対応できそうな柔軟さが感じられるようなロゴタイプにしたい、というのがデザインへのリクエストでした。それに応えられるように、ワンポイントカラーを複数色入れることで、色々なお客様に対応できそうな印象を醸し出しつつ、またできるだけ形を単純にした文字形状によって、どんなお客様にもフラットに対応できそうな雰囲気も感じられるロゴを作成しました。
似たような外形で文字列にまとまり与える
パソコンにインストールされているフォントを見ると、異なる文字でも同じ字体だと一目で認識できるようにしていると思います。それは、「とめ・はね・はらい」などのディテールに共通した規則性を持たせているからです。ですので、異なる文字でも同じ雰囲気が感じられ、文字列全体にまとまりを得ることが可能になるのです。
しかしその規則性をロゴタイプでいざ作ろうとしても、そう簡単に開発できるわけではありません。また複雑な文字であればあるほどそれはより難しくなるでしょう。
そこで割と簡単なテクニックとしてご紹介するのは、ひとつひとつの文字の輪郭、つまり文字の外形を似せるという手法です。
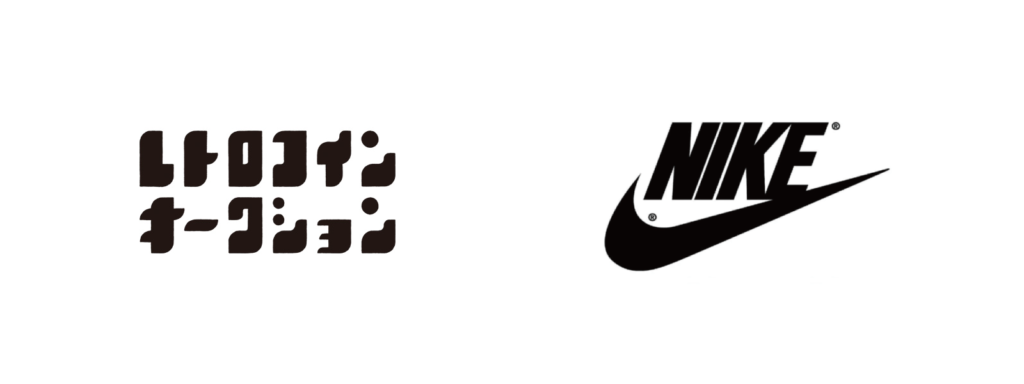
これはタイポグラフィと呼ばれる分野における古典的な手法で、下記のような事例が昔から多く作られており、有名企業ではナイキの昔のロゴの「NIKE」の4文字のデザインも実はそうなっています。

文字の外形が似ていれば、文字の種類や画数も関係なく、文字の形を共通させたい外形に変形させれば、全体のまとまりある文字列を作ることができるのです。

ただし、全ての文字にそれが適用できる訳ではなく、例えばナイキの事例でもそうですが、そもそもの文字の形が長細かったり横長だったりする場合はちょっとした工夫が必要です。ミツクルもその工夫は行っており、この場合は、外形の特徴はそのままに、文字ごとに幅だけを変えることで、似たような外形である印象を損なうことなく作り上げることに成功しています。
共通の図形を用いることでさらにまとまりを与える
さらに、アルファベットやカタカナなど、文字の形が複雑でなければ、共通の図形を文字のデザインに取り入れて、さらに文字列全体にまとまりを与えることもできます。同じ図形が文字列全体に散りばめられると、一定の法則に従ってデザインされた印象となるため、ひとつひとつの文字がより同じ字体のように見えてくる効果があるのです。

ミツクルのロゴでもその工夫を行っており、下図のように共通の図形で文字をデザインしています。その結果全体のデザインによりまとまりが与えられ、ロゴタイプとして質の高いものに仕上げることができました。
いかがでしたでしょうか。
ロゴマークにはないロゴタイプの特徴、そしてロゴタイプのデザインの難しさと奥深さを感じることができたのではないかと思います。
これからロゴタイプを作ってみようと考えている方の参考になれば幸いです。
お問い合わせ CONTACT
ロゴ制作に関するご相談など
お気軽にお問い合わせください。
フォームからのお問い合わせ